Colors
Colors are now one less thing to worry about.
Install
Install New UI Colors from your terminal via npm.
npm i -D @new-ui/colors
Usage
Import the New UI foundations by adding the following line at the top of your SCSS file:
@use "@new-ui/colors"; // Use `@import` for CSS
Set the theme by adding the data-new-ui-theme attribute to your HTML wrapper element, for example:
<html data-new-ui-theme="light">
| Available themes | Value |
|---|---|
| Light (Default) | light |
| Light warm | light--warm |
| Light cold | light--cold |
| Dark (Default) | dark |
| Dark warm | dark--warm |
| Dark cold | dark--cold |
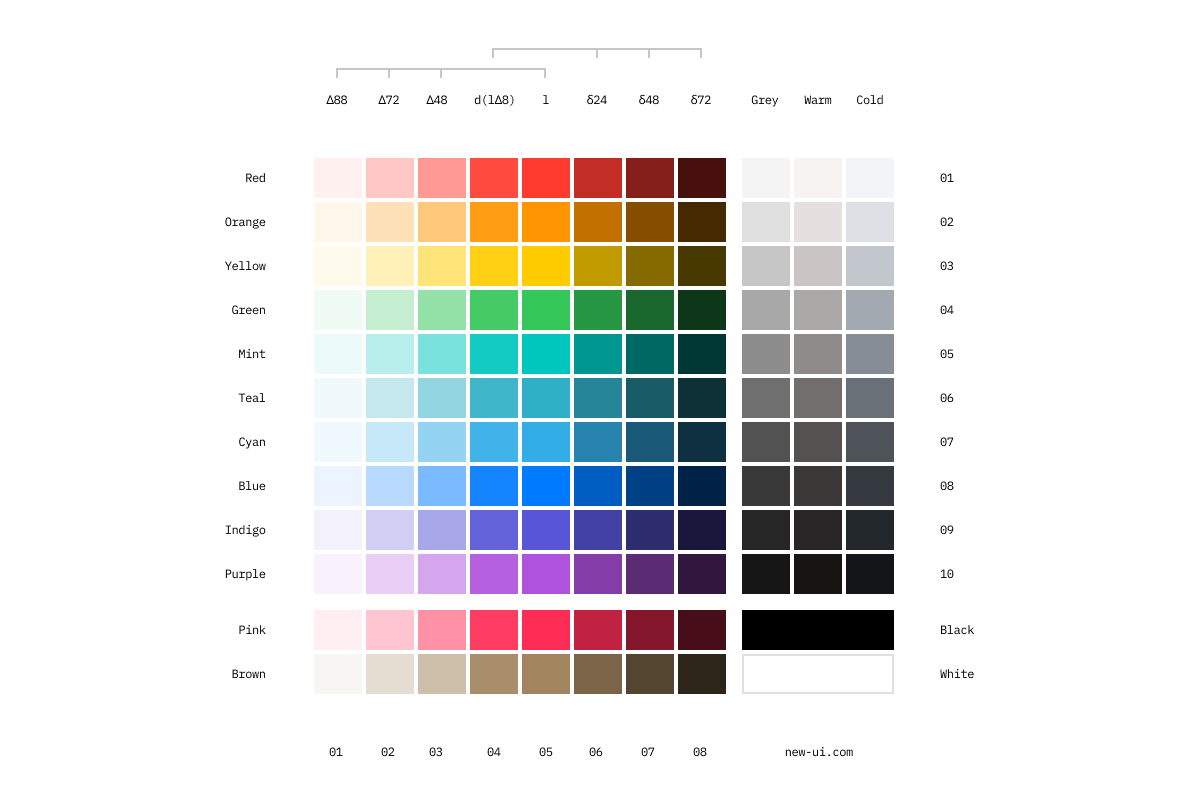
Primitives
Crafted with care, the New UI color spectrum is rigorously tested and validated for accessibility, removing color concerns from your plate.

Tokens
| Background | Role |
|---|---|
--background |
Default app background |
--background-secondary |
Secondary app background |
--background-hover |
Background hover |
--background-selected |
UI element background |
--background-selected-hover |
UI element background hovered |
--background-high-contrast |
High contrast background |
| Border | Role |
|---|---|
--border-muted |
Muted strokes and separators |
--border |
Default strokes and separators |
--border-strong |
Strong strokes and separators |
--border-inked |
Inked strokes and separators |
--border-inverse |
Inverse strokes and separators |
--border-focus |
Focus outline |
| Button | Role |
|---|---|
--button |
Primary button background |
--button-hover |
Primary button hover |
--button-active |
Primary button active |
--button-disabled |
Disabled button background |
| Icon | Role |
|---|---|
--icon-primary |
Primary icons |
--icon-secondary |
Secondary icons |
--icon-disabled |
Disabled icons |
--icon-on-color |
Icon on interactive colors |
--icon-inked |
Inked icons |
| Link | Role |
|---|---|
--link |
Primary link |
--link-hover |
Hover state for primary link |
--link-subtle |
Secondary link |
--link-visted |
Link visited |
| Support | Role |
|---|---|
--support-error |
Error |
--support-warning |
Warning |
--support-success |
Success |
--support-info |
Information |
| Text | Role |
|---|---|
--text-primary |
Primary body copy |
--text-secondary |
Secondary text color |
--text-secondary-alt |
Secondary text color alt |
--text-placeholder |
Placeholder text color |
--text-on-color |
Text on interactive color |
--text-error |
Error message |
--text-success |
Success message |
--text-inked |
Inked text |
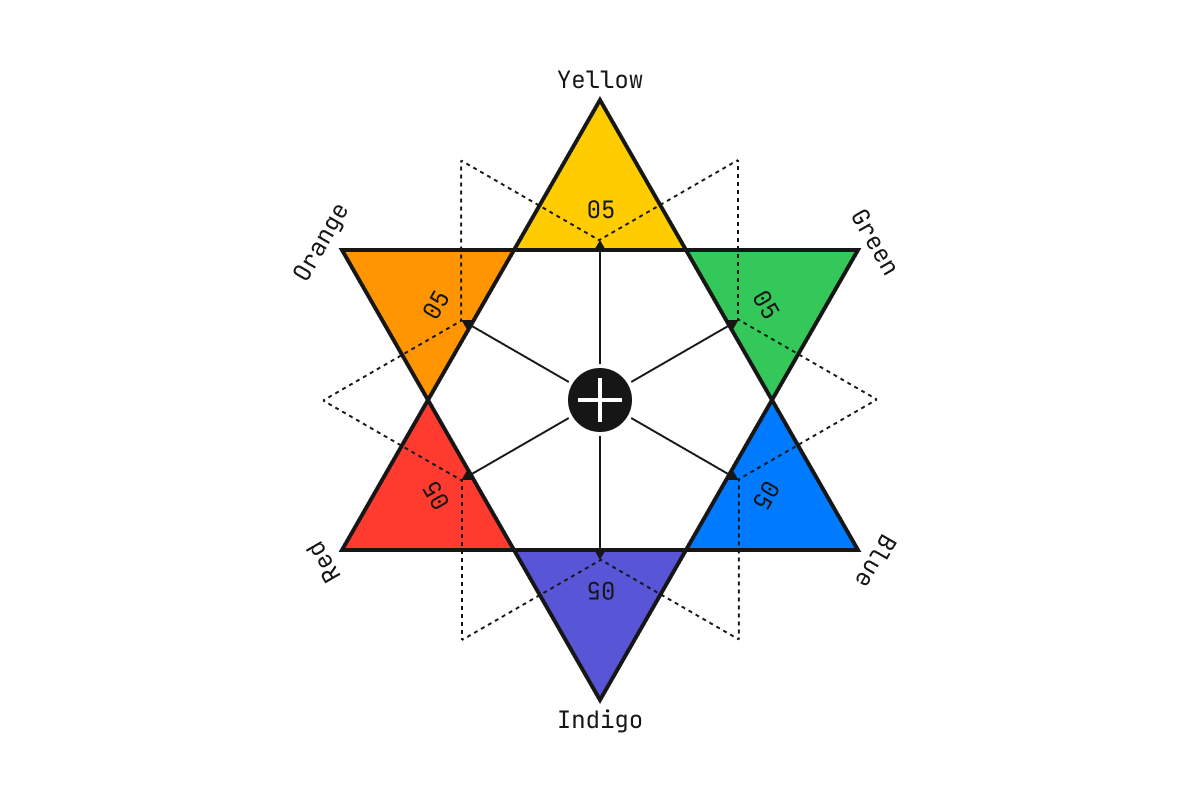
Combinations
Complementary colors are shown on opposite sides. When used alongside each other, each complementary color is optically intensified.